一、后台SMTP参数设置(QQ邮箱为例)

1、端口:465
云服务器为了减少垃圾邮件,默认封掉了smtp 25端口。允许ssl链接smtp 465端口或者其它端口。
需要修改e\class\class.stmp.php。大约62行的$host前添加"ssl://",不要忽略$host之前的点号。
怎么删除此电脑中的夸克网盘图标?
最近卸载了夸克网盘,但是发现在“此电脑”中仍然会残留图标。
好歹是阿里旗下的产品,没想到卸载还有这么一手。
那么如何删除呢?
使用win+R键打开运行窗口,输入regedit进入注册表编辑器,找到
HKEY_CURRENT_USER\SOFTWARE\Microsoft\Windows\CurrentVersion\Explorer\MyComputer\NameSpace
将NameSpace下的子项删除即可。
Windows11正式版发布后,很多第一时间安装了这个最新微软操作系统的网友发现,除了开始菜单、设置界面大变样之外,还存在很多体验非常不好的地方,比如桌面右键菜单的折叠显示就是其中之一。本来很多常用的右键功能,反而需要额外多一次点击才能选中。所以很多网友需要将Win11的右键菜单替换成Win10那种直接显示所有命令的方式,以下就是操作方法:
切换到旧版右键菜单:
reg add "HKCU\Software\Classes\CLSID\{86ca1aa0-34aa-4e8b-a509-50c905bae2a2}\InprocServer32" /f /ve
通常情况下,url在末尾处是否加上斜杠“/”,对用户访问是没有太大影响的,大多数的Web 服务器均能正确解析,在传统意义上说,url末尾是没有反斜杠的,有没有反斜杠的意义在于该 url 是指向一个文件还是一个目录,举个例子:
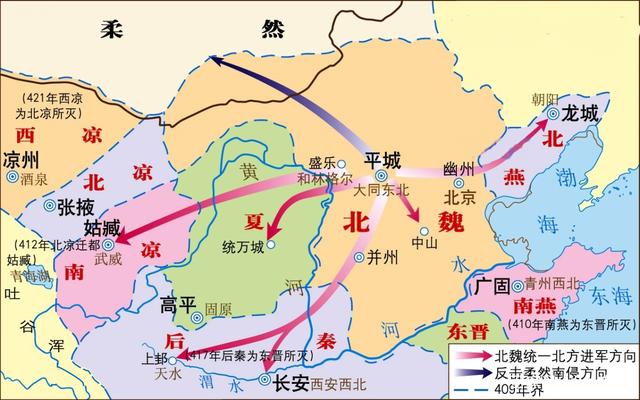
从189年东汉名存实亡开始,中国再次进入了大分裂时代。此后,经过了三国、两晋、南北朝三个阶段,最终到589年完成了统一。在南北朝时期,北方的鲜卑族建立了北魏、北周、北齐等政权,南方出现了汉族建立的宋、齐、梁、陈四大王朝,南北相互对峙。在南北朝时期,南北方都相对比较稳定,为经济恢复、民族融合提供了条件,为后来的大一统奠定了基础。与此同时,在大漠出现了柔然、高车、突厥等争霸的局面。

狭义的三国时代,是指公元220年到280年西晋统一的这一段时间,而广义的三国则是公元189年东汉名存实亡到280年西晋统一的这个时代,大约有90年的时间。三国时代,是一个英雄辈出的时代,也是一个混乱的时代。这个时代,白骨露於野,千里无鸡鸣。中国人对三国时代的历史典故也十分感兴趣。然而,大部分人无法清晰掌握三国的历史发展脉络。本文就以地图为载体,介绍三国的历史发展脉络。
要了解三国历史,必须了解汉朝的行政区划。汉武帝时期,将全国分为了13个州,每个州设置一名刺史,负责监察地区内的官员。到了东汉时期,十三州的格局基本沿袭,但是刺史已经成为了最高的地方长官,州也成为了地方最高的行政区。在东汉后期,一些刺史的权利膨胀,演变为了州牧,他们就是汉末割据势力的主要来源。
12月8日,由《语言文字周报》主办的2022年“十大网络流行语”“十大网络热议语”公布结果。
上榜2022年“十大网络流行语”的有:“栓Q(我真的会谢)”“PUA(CPU/KTV/PPT/ICU)”“冤种(大冤种)”“小镇做题家”“团长/团”“退!退!退!”“嘴替”“一种很新的XX”“服了你个老六”“XX刺客”。
入选2022年“十大网络热议语”的有:“冰墩墩(冬奥会)”“二十大”“中国式现代化”“人民至上,生命至上”“做核酸”“俄乌冲突”“刘畊宏女孩/王心凌男孩”“数字经济”“网课”“卡塔尔世界杯”。
浏览网站时,我们经常看到一些点击复制一段文本的内容,比如 点击复制网页文件地址。
这个功能是怎么实现的呢?
其实需求不复杂的话,很简单。主要用到的就是 window的 selection 对象和Range对象,以及执行操作系统copy命令的代码。
HTML代码:
<span id="text">blog.lingruofeng.com</span> <a href="javascript:void(0)" id="copy">点击复制</a>
网站页面怎么变成灰色哀悼模式呢?
css里添加下面代码样式就可以了!
html {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(1);
} 能量池源头供应商 2026年01月29日
波场TRX能量租赁 2026年01月28日
1.5TRX能量租赁 2026年01月27日
波场能量 2026年01月25日
0手续费转账USDT 2026年01月24日
扫码二维码
获取最新动态

个人博客